|
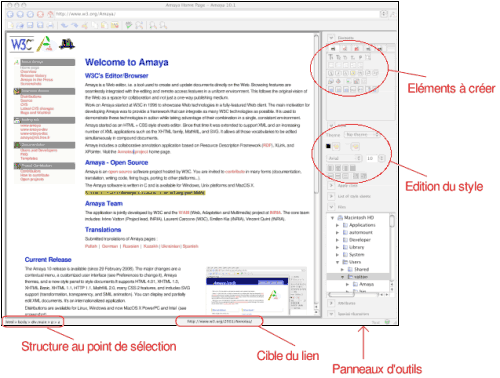
Amaya : éditeur-navigateur web Irène Vatton Amaya est un éditeur-navigateur web. Sa fonction première est de créer et modifier le contenu de pages web, et de les publier directement sur un serveur web. Il peut aussi bien être utilisé pour éditer des documents qui n'ont pas vocation à être publiés sur un serveur web. Grâce au format ouvert utilisé, un document produit par Amaya peut être affiché avec n'importe quel navigateur, mais aussi par la plupart des outils de courriel, les applications sur PDAs ou téléphones mobiles. Il est aussi accessible pour un terminal braille et peut être converti automatiquement en sortie vocale. Un outil simple et adaptable Amaya peut s'utiliser comme un simple éditeur de texte. La création et la modification de documents (pages web ou documents locaux) sont très simples. L'utilisateur n'a pas besoin de vraiment connaître le langage HTML. Il n'a qu'à choisir dans le panneau Eléments le type d'élément qu'il veut créer ; les contraintes de structure liées au langage HTML sont gérées par Amaya. L'ensemble des commandes d'Amaya sont présentes dans la barre des menus et les commandes les plus utilisées sont activables par des raccourcis clavier. Des panneaux d'outils donnent un accès rapide à certaines de ces commandes. Ces panneaux d'outils peuvent être présentés à gauche, à droite, ou répartis. Ils peuvent à tout moment être ouverts et fermés, en fonction de l'activité courante de l'utilisateur.
Dans la figure ci-dessus, les panneaux sont présentés à droite, les outils Eléments, Style et Fichiers sont ouverts, les autres outils sont fermés. Le langage HTML est très riche et structuré. Son but n'est pas de « dessiner » un document mais plutôt de décrire le contenu du document auquel on peut ajouter des instructions de style pour rendre sa lecture plus agréable. C'est une différence importante avec les traitements de texte qui s'intéressent seulement au rendu du document. Il y a par exemple une différence entre dire qu'un texte est un titre de section (T2) et indiquer que ce texte est affiché avec une police de caractères Times 14 points. Dans le premier cas, l'information peut être exploitée par toutes les applications web; ce n'est pas vrai pour le second. Les deux situtations peuvent présenter un intérêt. Avec Amaya, l'utilisateur peut créer un titre de section avec le panneau Eléments ; s'il veut juste forcer la police de caractères d'un texte, il utilisera le panneau Style. La possibilité de créer des éléments imbriqués et la grande variété d'éléments peut perturber un utilisateur habitué à travailler avec un simple éditeur de texte. Si c'est le cas, l'utilisateur peut brider les capacités d'Amaya en forçant le mode Lite dans le dialogue des Préférences. Par défaut les touches Entrée et Retour arrière fonctionnent comme dans un traitement de texte classique. Mais ce mode n'est pas très adapté dès que l'utilisateur veut manipuler des structures imbriquées. Il existe un mode dit XML plus efficace mais qui implique que l'utilisateur perçoive de la structure du document. L'utilisateur peut changer à tout moment de mode d'édition Texte/XML en cliquant sur le bouton correspondant dans le coin en bas à droite de la fenêtre. Les avantages de l'édition structurée L'édition de structures imbriquées donne une grande souplesse et puissance d'édition. Amaya aide l'utilisateur à bien percevoir et manipuler les structures imbriquées. Un exemple de structure imbriquée est le cas d'un paragraphe dans un item de liste dans une cellule de tableau à l'intérieur d'une division. Par défaut la sélection se fait au niveau texte, mais l'utilisateur peut remonter la sélection au niveau structure paragraphe, item de liste, liste, cellule de tableau, ligne, tableau, division, soit en cliquant sur l'élément voulu dans le chemin de structure affiché en bas de la fenêtre, soit en utilisant le raccourci clavier F2 qui permet de remonter dans la structure niveau par niveau. Il est aussi possible d'ouvrir en parallèle la vue structure du document et sélectionner le niveau voulu dans cette vue. Les différentes vues du document sont synchronisées. L'édition se fait normalement sur la vue formatée. Mais l'utilisateur peut afficher en parallèle la vue structure du document ou bien le contenu du fichier source correspondant. S'il le désire, il peut utiliser une de ces autres vues du document pour continuer l'édition. La plupart des fonctions d'édition peuvent s'appliquer aussi bien au texte qu'au niveau structure. C'est très efficace pour copier/coller par exemple toute une section, une liste complète d'items, tout en conservant le contenu (sous-listes, mises en évidence, images, etc.). Les fonctions d'édition des tableaux sont aussi des fonctions d'édition structurées. En mode XML, quand un élément construit (titre de niveau 2, division) est sélectionné, la touche Entrée permet de reproduire un élément du même type au même niveau de structure. De la même façon, la touche Entrée va engendrer une nouvelle ligne ou une nouvelle colonne quand la sélection porte sur une ligne ou une colonne de tableau. Les commandes de copier/coller s'appliquent aussi aux lignes et colonnes de tableaux. Grâce à la structure, Amaya est capable de numéroter les titres de section (T2, T3...) et d'engendrer la table des matières du document de façon automatique. Amaya intègre aussi quelques fonctions de transformation de structure très utiles comme la transformation d'une suite de paragraphes en liste, numérotée ou non, ou en tableau et inversement. D'autre fonctions de restructuration sont proposées à la demande en fonction de la sélection courante dans le menu Outils. Navigation et partage de l'information Amaya est un outil auteur connecté au web. Il permet à l'utilisateur non seulement de consulter directement des documents web, comme un navigateur, mais aussi de les modifier et de les republier. Un double-clic (par défaut le simple clic est réservé à la sélection pour l'édition) sur un lien du document active ce lien et se place sur la cible. Si la cible se trouve dans un autre document, le document cible remplace le document courant. Si le document initial a été modifié mais n'a pas été sauvé, un dialogue s'affiche pour sauvegarder ce document avant qu'il ne disparaisse. Un menu contextuel (clic-droit) permet d'activer le lien en affichant la cible dans un autre onglet. L'utilisateur peut ainsi travailler sur plusieurs documents en parallèle. C'est très utile pour créer des liens entre ces documents par simple clic ou pour déplacer du contenu d'un document à l'autre. Quand plusieurs onglets sont ouverts, l'ordre des onglets peut être modifié simplement en glissant un des onglets. Si l'utilisateur glisse un onglet jusqu'à la droite de la fenêtre, il peut afficher deux documents côte à côte. La commande Enregistrer sauve le document courant à son adresse d'origine que ce soit une adresse locale ou sur un site web. La publication sur un serveur web est conditionnée par le droit d'accès pour l'utilisateur (en général un mot de passe est demandé). La commande Enregistrer sous permet d'enregistrer le document à une autre adresse. Les images et objets inclus, ainsi que les feuilles de style et les scripts utilisés peuvent être copiés avec le document à cette nouvelle adresse. Lors de la sauvegarde, l'utilisateur peut demander à Amaya de recalculer tous les liens vers les images et autres fichiers liés au document. La publication sur un serveur web est la meilleure façon de partager des documents entre utilisateurs, mais Amaya propose aussi une commande Envoyer par courriel pour envoyer à une ou plusieurs adresses électroniques un document avec ses images, feuilles de style et scripts. Structure et style De façon classique le menu Format permet de modifier la couleur du texte, la couleur de fond, l'alignement, l'espacement, l'indentation et les polices de caractères. Certaines de ces modifications peuvent se faire de façon très simple avec le panneau d'outil Style. Le langage CSS développé pour le web permet une grande richesse de style et surtout la mise en commun du style entre documents. Amaya permet de créer cette grande variété de style proposée par CSS et aussi de gérer des feuilles de style partagées. Une façon très simple de styler son document est d'utiliser les thèmes (Classique, Moderne) proposés par Amaya. Mais l'utilisateur peut aussi produire son propre style en appliquant des propriétés CSS élément par élément (simple texte ou structure) grâce au formulaire de style présenté dans figure ci-dessous. Ce formulaire est activé par du bouton CSS en haut de la fenêtre.
Dans la vue formatée le style s'applique à l'élément sélectionné, mais ce formulaire peut aussi être utilisé pour produire de la syntaxe CSS soit dans la vue source ou dans une feuille de style CSS. L'outil Liste des styles affiche la liste les feuilles de styles appliquées au document. En même temps, il permet d'ajouter/retirer, activer/désactiver, et ouvrir des feuilles de style. Formules mathématiques et schémas Le langage MathML définit des éléments de constructions mathématiques (fractions, racines, etc.). Le langage SVG définit des composants de graphique vectoriel. Ces langages peuvent se combiner avec le langage HTML pour permettre l'insertion de formules mathématiques ou de schémas graphiques dans des documents web. Amaya est capable d'afficher et d'éditer de tels documents. Pour l'utilisateur le changement de langage est rendu complètement transparent. Le panneau d'outils Mathématiques permet de créer les éléments de base du langage (identificateurs, nombres, constructions génériques), mais aussi une centaine de constructions (relations, ensembles, algorithmique, algèbre linéaire, trigonométrie) prédéfinies qui sont souvent utilisées. Un autre panneau Caractères spéciaux permet d'insérer des caractères qui ne sont pas faciles à saisir avec les claviers classiques. Les formules mathématiques utilisent souvent de tels caractères spéciaux.
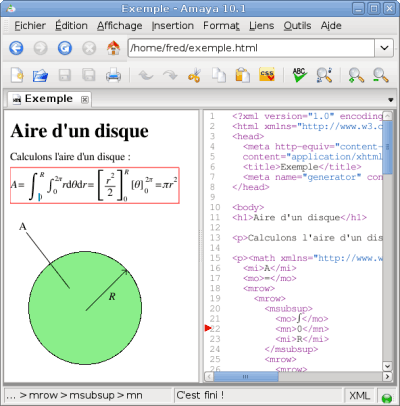
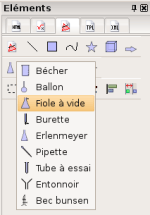
La figure ci-dessus montre l'édition d'un document intégrant une formule mathématique et un schéma graphique. Le cadre rouge qui entoure la formule est là pour clairement indiquer à l'auteur que la sélection se trouve dans une formule et non dans du texte HTML. Le code source du document est affiché et un index rouge monte la ligne de code source qui correspond à la sélection dans la vue formatée. Le panneau d'outils Graphiques permet de créer les formes de base (lignes, rectangles, cercles, etc.) mais aussi une liste de constructions prédéfinies
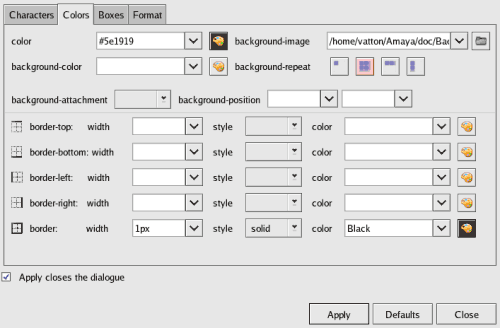
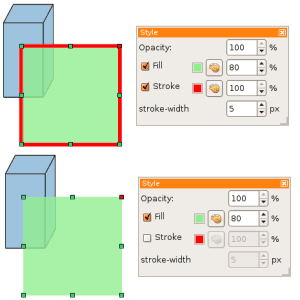
La figure ci-dessus montre la création d'une fiole à vide depuis le panneau d'outils Graphiques. Ce panneau donne accès aussi aux fonctions de transformation (rotation, inclinaison, redimensionnement, déplacement, alignement, espacement, changement de plan). Certaines fonctions de transformation très utilisées se retrouvent aussi dans le menu contextuel accessible en effectuant un clic droit. Lorsque l'utilisateur sélectionne un élément graphique, des commandes spécifiques apparaissent dans le panneau de Style. Seuls des attributs simples sont disponibles. Ils concernent la couleur, l'opacité et l'épaisseur des traits comme le montre la figure ci-dessous.
Modèles Grâce au format de document web, il est possible de construire une grande variété de documents : documents institutionnels, rapports techniques, cours, exposés, agendas, etc. Tous ces types de documents ont une organisation qui leur est spécifique et qui peut être décrite par des composants. Par exemple un exposé est organisé en pages d'écran, un agenda en tranches horaires, un historique en événements. Il parait alors intéressant de permettre à un auteur de définir de tels composants pour qu'il puisse les réutiliser comme n'importe quel autre élément de base. C'est ce que permet le support de modèles dans Amaya.
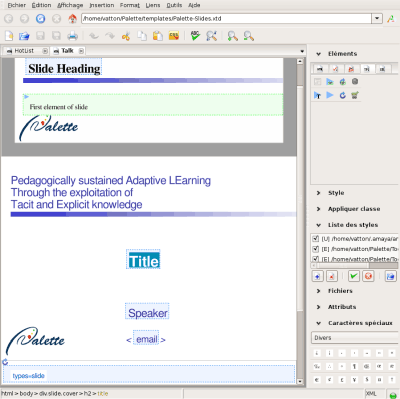
La figure ci-dessus montre un modèle d'exposé Slidy. Un script attaché au document permet de réaliser sur un navigateur web une présentation page par page. Le modèle définit une page (slide) avec un champ de texte libre qui donne le titre de la page « Slidy Heading » (fond bleu), et une zone de structure libre (fond vert). Le coups du document définit la page de garde de l'exposé et propose une répétition de pages (slides). Le panneau Eléments donne accès aux commandes de création et d'édition de modèles. La présentation de l'exposé ici est décrite dans des feuilles de styles externes qui vont être partagées par toutes les instances de ce modèle. Le panneau Liste des styles permet d'ouvrir et de contrôler ces feuilles de style. La méthode pour réaliser un modèle est d'écrire un squelette de document ou d'utiliser un exemple existant. Quand le squelette est affiché dans Amaya, l'utilisateur demande de créer un modèle depuis le panneau Eléments (onglet Tpl). A priori tout le contenu du modèle est considéré comme figé. L'utilisateur va alors sélectionner des parties du modèle pour définir des zones de texte libre, des zones de structure libre, des composants, des répétitions. Une fois le modèle défini et enregistré, l'utilisateur peut créer très facilement plusieurs instances de ce modèle. Il n'a plus alors qu'à saisir le contenu variable de l'instance. Amaya guide l'édition des instances en visualisant les zones éditables. Des boutons (+) et le menu contextuel proposent les composants ou les éléments qu'il peut ajouter au point d'insertion. Télécharger Amaya Amaya est une application « Open source » développée avec le support de l'INRIA, du W3C et du projet européen Palette. Les distributions pour Windows XP/Vista, MacOS X, et la majorité des plates-formes Linux sont disponibles sur le site www.w3.org/Amaya. Le code source de l'application peut aussi être téléchargé librement depuis ce site. Irène Vatton Le présent texte correspond à l'intervention de Mme Vatton à la session 5 « Démonstrations pratiques » du colloque international ePrep 2008. ___________________ |